Weather you are building blog or ecommerce website, there is one thing that you can’t live without, that is Content management system to create, manage & store your valuable content on server. in this article will be deep diving into Sanity as CMS for your new shinny website or app. It’s time to say good bye complicated & cheap WordPress hosting & say hello to expensive cloud billing.
now first thing first, What is sanity & why you need content management system for website?
What is sanity ?
let’s start with basics, content management system is a system designed to create, manage & store content which is displayed on your website or app. Content can be anything like collection of blog articles, or products etc. CMS provides you a layer to interact with content without any need for any technical understanding, which simply means any dumb kid can create 100s of blogs and call himself web developer [Wordpress Users]. Sanity is purely focused on content & managing it. It is a headless CMS which means backend & frontend is sperate, Sanity is at backend & for front end you can use any framework of your choice to display content. this provides significant advantage, flexibility for web developers without compromising on SEO & Performance. In fact, in my own website DeveshRx.com, I have used Sanity as Headless CMS. Link to my website is in description if you want to visit. Install, ease-of-use: scalability, customization Sanity sound good but the real question is “is it Ease-to-use”, “ is it Scalable” & most important “is it Customizable”.
Quick Overview of Sanity.IO
Let me give you a quick run-down on how to install it but this is not the crash course so I will make short quick overview for better understanding. Sanity has 3 essential concepts, Sanity Studio, APIs, & Content Lake Sanity studio is a customizable UI layer used for interaction with database. Sanity APIs are APIs used to interact with database programmatically Content Lake is Sanity’s own database server of sanity where all the content data is stored & processed.
To install sanity, you will need NPM command
“npm create sanity@latest”
This will install Sanity Studio, after installation, you can open project in VS Code
 and here these 2 are important files,
and here these 2 are important files, sanity.config.js which contains all the configurations & the schema file index.js which contain schema of your content.
now let’s create a simple e-commerce product database in sanity as an example.
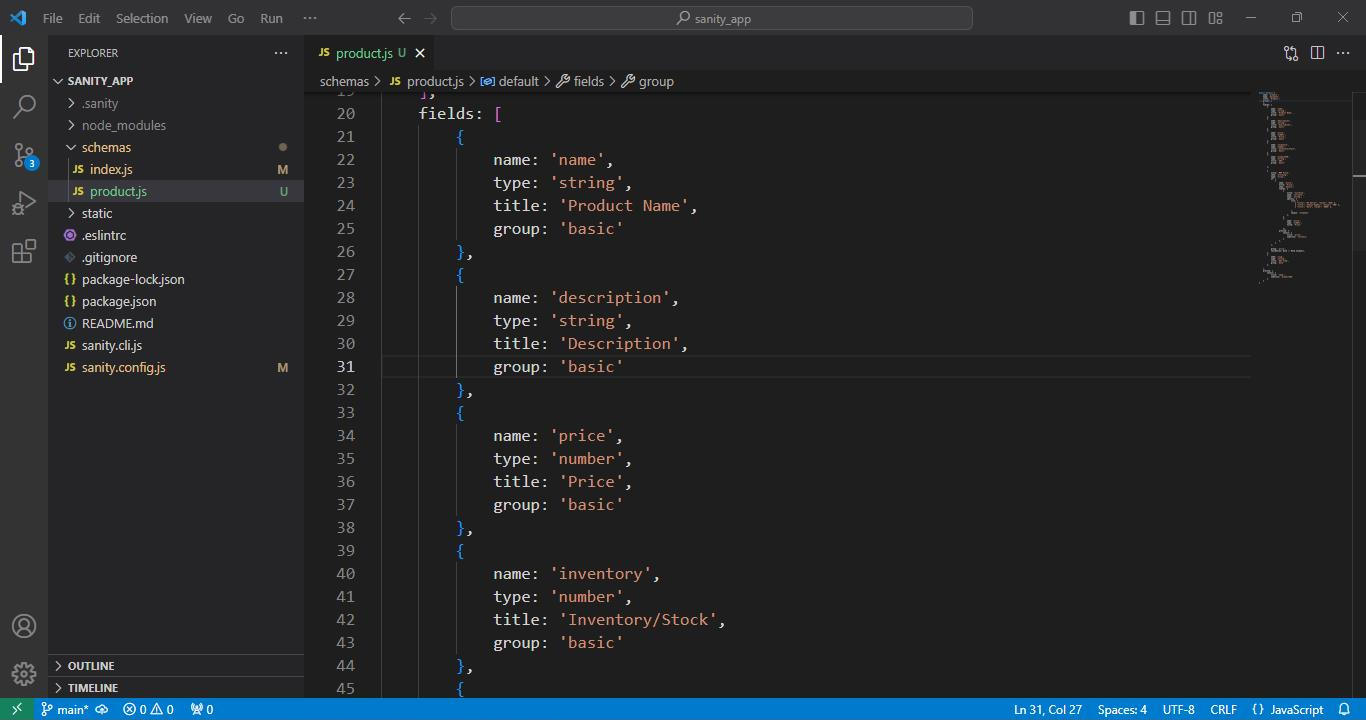
 first create a schema file
first create a schema file product.js for your content which will include product name, description, price, inventory volume and other essential meta data. This schema will be stored in product.js file which will be imported into index.js file.

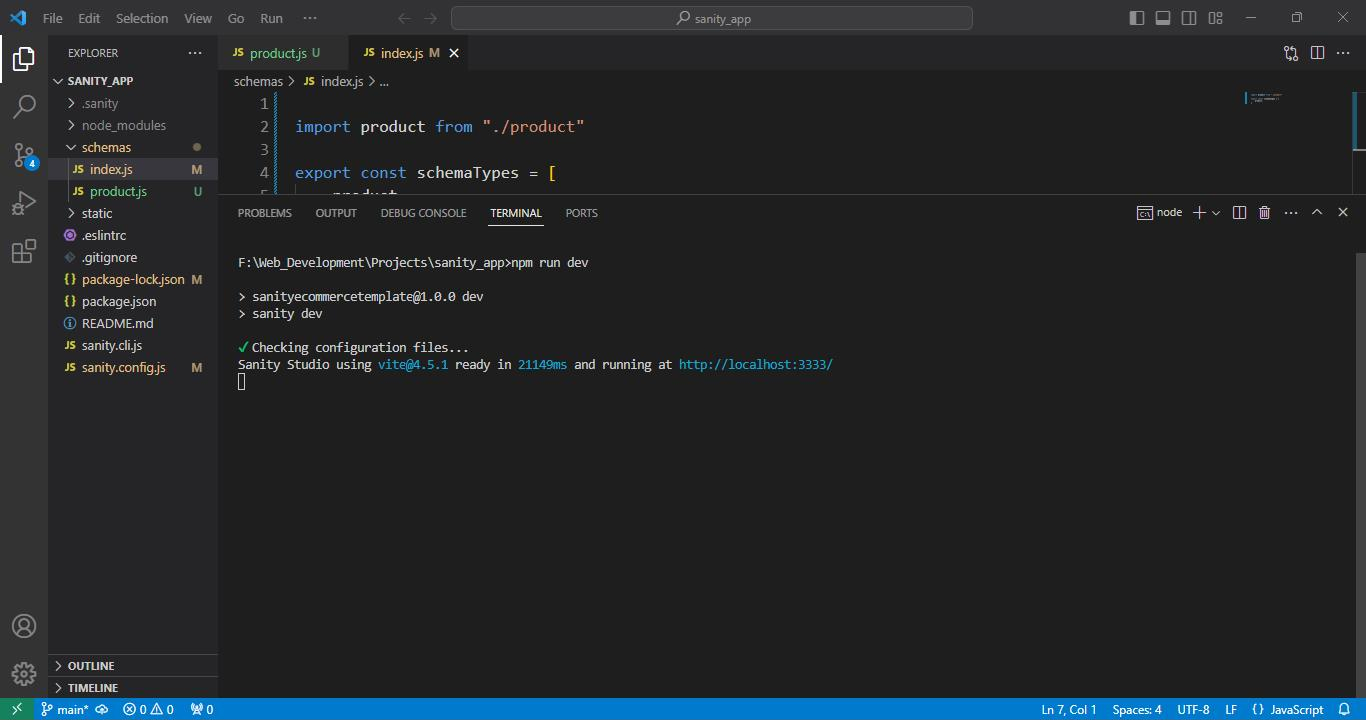
now let’s run our project with npm command
npm run dev,
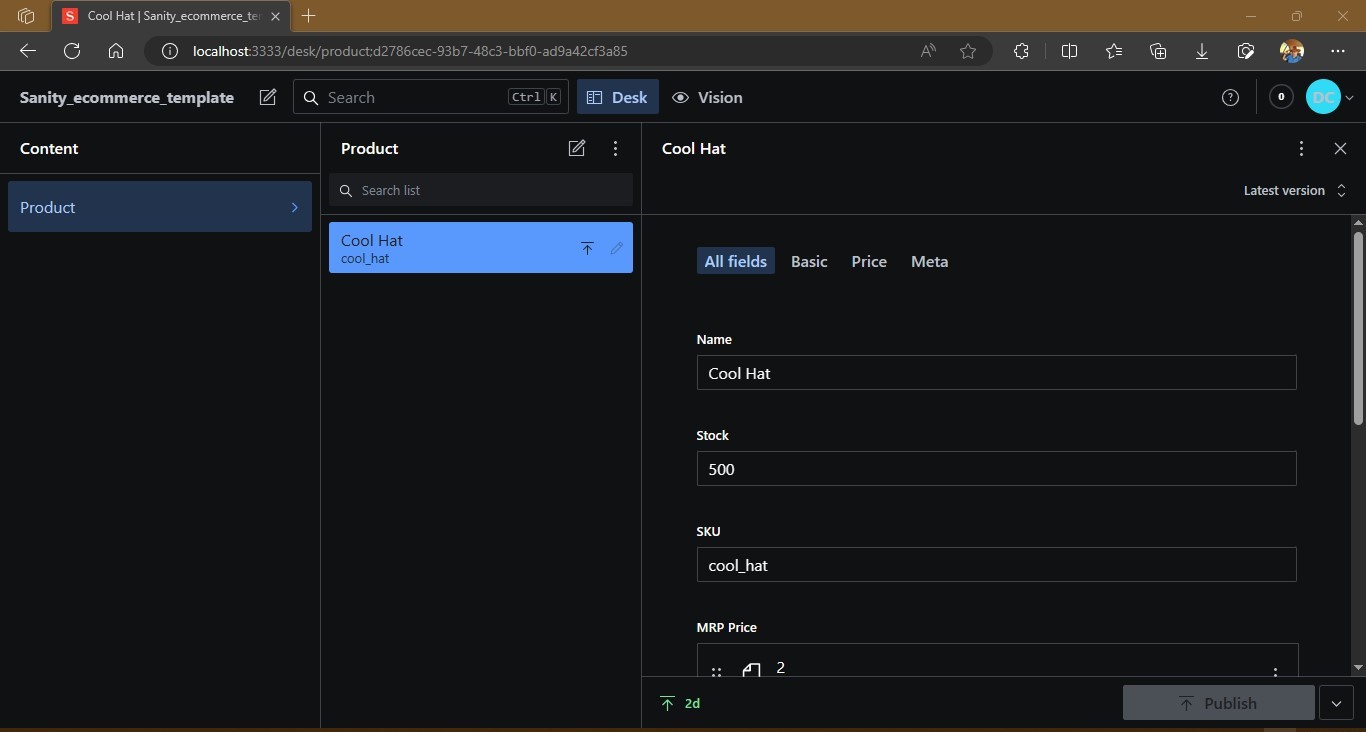
this will start a localhost server. Open it in web browser, this is your Sanity Studio, Login into sanity account and your CMS Dashboard is ready to use. Here you can create products & manage it.

Now you are ready to use Sanity as Headless CMS for your ecommerce website. In your front end you can fetch products database using Sanity’s own custom query language known as “GROQ”. This is just a oversimplified view on Sanity integration in your website, if you need a full blown crash course on sanity then let me in the comments below.
Sanity is easy to integrate in website, but the real question is “is it scalable” & “is it customizable” ?
when it comes to scalability good news is sanity is serverless which means you as a developer or an entrepreneur doesn’t need to go through hassle of managing database server, Sanity manage it for you & you don’t have to worry about server infrastructure. Just build your product & deploy it.
When it comes to customizing sanity studio UI, sanity has Component API to modify visuals, looks & Feels of sanity studio ui. But you need to learn ReactJS for it because it is built on React Components & There is some learning curve here but it is customisable according to your need.
Pros & Cons
Let’s look at pros & cons of using Sanity CMS,
Advantage
The biggest advantage is it’s pricing model, if you are small business or solo entrepreneur then you can literally use sanity for free. There is a free usage quota of 100 GB Bandwidth & Storage and 1 million api request per month which is good enough to build any start-up and in future if your usage increases then you can always pay 15 USD per month if needed. 2nd big advantage is it provides flexibility to use any front end for your website. Nextjs, Astro, Vue, any modern web frameworks can be used with Sanity. And it is easy to use.
Disadvantages
The one obvious disadvantage is vendor lock-in. if you have lot of content on sanity & if you decides to change your CMS then it is little difficult to move your content out of sanity. 2nd disadvantage which I find out is, if you are small business or solo entrepreneur then you have to take in consideration the volume of content & how often you will update the content. Volume of content means how many units of content you will be publishing in total, sanity has limit of 10k in free version & 25k for paid version, yes can increase it by get a custom pricing by contacting sales team of sanity.
Another important thing is how often you update your content? If you have low volume of content but you update it daily, weekly or monthly then sanity is perfect choice else you might have to get custom pricing and I’m not sure weather the custom price will be affordable or not for small business or individuals. If you are a large business then this won’t be an issue.